Adding a Link to a Page Section
How to add a hyperlink to your content
To add a link to a page, navigate to the page you want to add the link to.
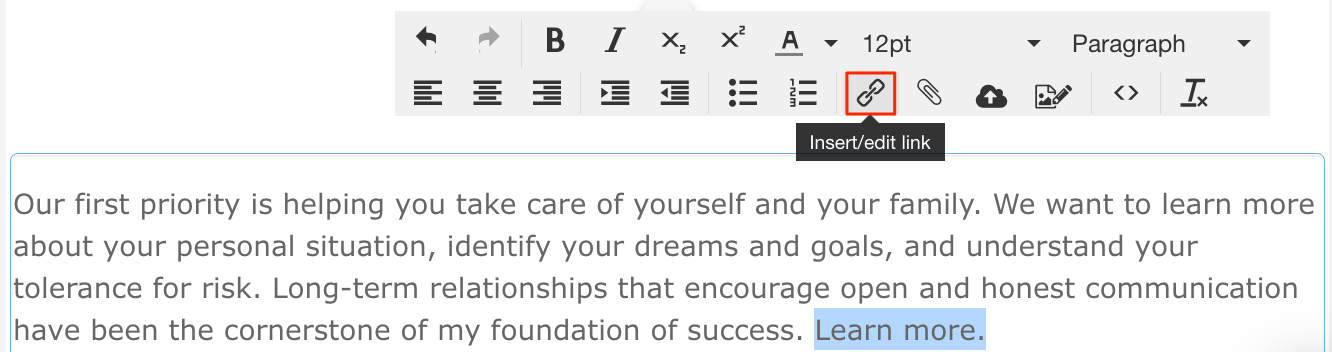
Click on the section, and highlight the text you want to apply your link. Click the "Insert/edit link" icon to add your link:

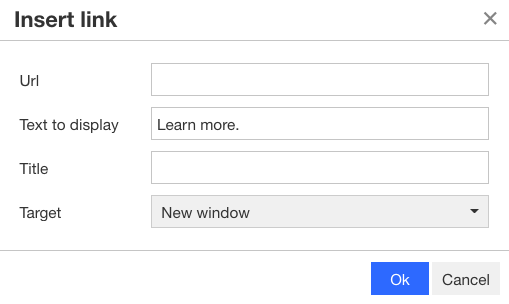
In the "Insert link" modal that opens, add the following:

-
Url: The link you want to apply to the highlighted text
-
Text to display: This will be populated by the text you highlighted, and there is no need to edit this
-
Title: The text you enter here will appear when visitors hover over your link. This is an optional field
-
Target: "New Window" will open the link in a new tab. "None" will open the link in the same window
Click "Ok," to continue.
Note: If you need to edit your link, highlight the previously linked text and click the "Insert/Edit Link" icon again. You will see the content you previously entered here available to edit.
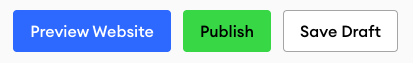
Once you've finished editing your page, save your changes as a draft by clicking "Save Draft." You can then "Preview Website" to ensure your link works before publishing your changes.

Are you looking to add a link to an image? Click here to learn more.