How to add a link to an image.
Inserting an Image to a Page Section
To add a link to an image, you'll want first to add the image to a section on your page.
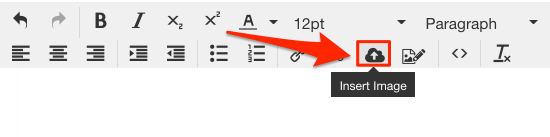
To do this, click on the page section you'd like to add the image to and click the insert image icon:

Need help adding a section to a page? Click here.
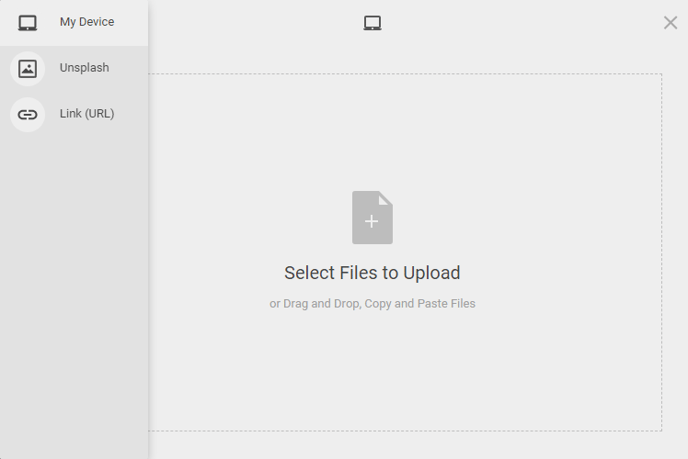
Upload your image to the image uploader:

Adding a Link to an Image
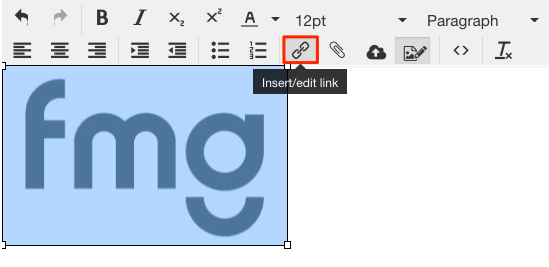
To add a link to an image, highlight or click on the image, and click the insert/edit icon:

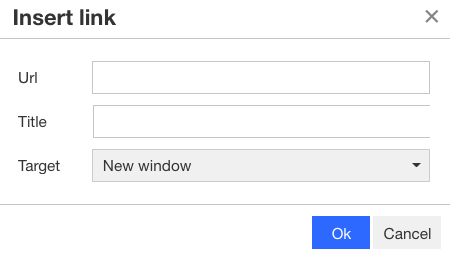
In the "Insert link" modal that opens, add the following:

-
Url: The link you want to apply to the image
-
Title: The text you enter here will appear when visitors hover over your link. This is an optional field
-
Target: "New Window" will open the link in a new tab. "None" will open the link in the same window
Click "Ok," to continue.
Once you've finished editing your page, save your changes as a draft by clicking "Save Draft." You can then "Preview Website" to ensure your link works before publishing your changes.

Are you looking to add a link to a text section? Click here to learn more.
