Parallax Background Images
How to add a parallax effect to your background images
Parallax scrolling is a website effect that causes the background image to move slower than the foreground content while scrolling. This creates the illusion of depth and can be a captivating experience for your website visitors!

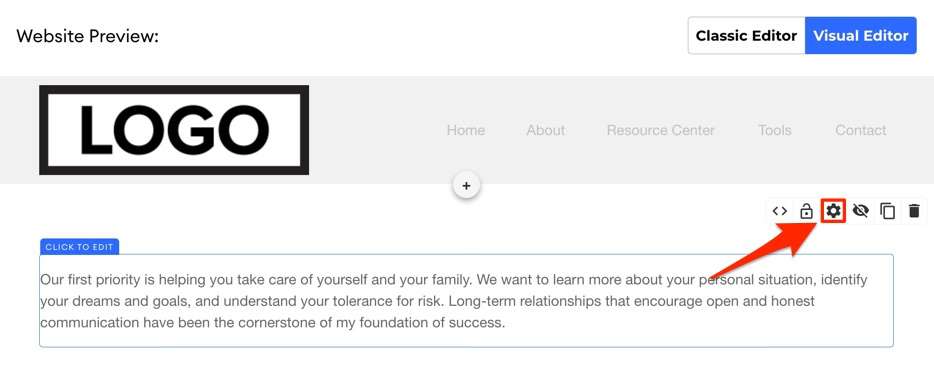
This effect can be added to any section that allows a background image. To add the Parallax scrolling effect, first, navigate to the page you would like to have this added to. Click the gear icon located on the upper-right side of the page section:

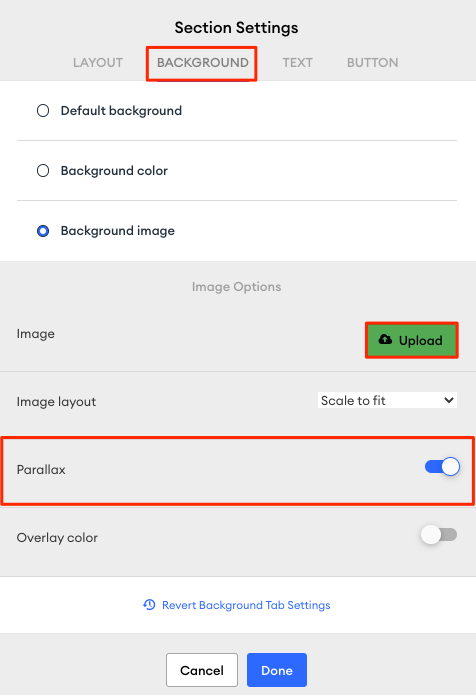
In the Section Settings modal, select "Background." Here, you can add or edit the background image as well as toggle the Parallax option on:

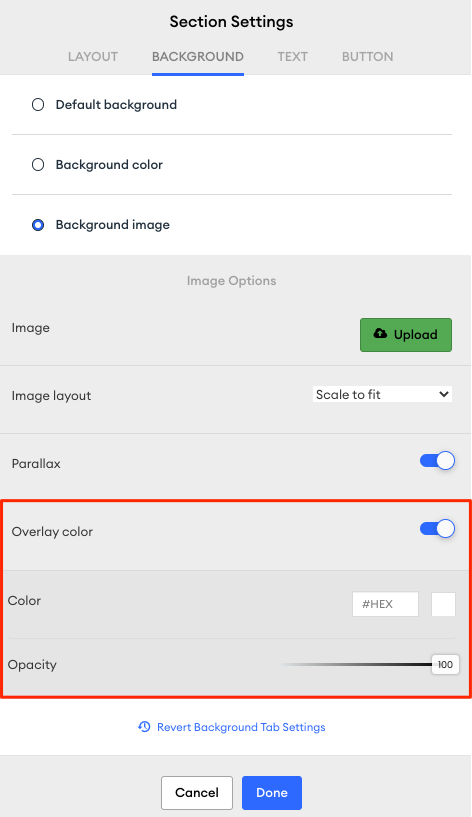
You can apply an overlay color if you have text over the background image. The overlay color can be used to darken or lighten the image so that your text color will contrast better against the background. You have the options to toggle on the overlay color, choose the color, and adjust the opacity:

Click "Done" and publish your changes. Voila! Now you have a Parallax image on your website!
Need more help with sectional editing? Click here!