How to add a Call to Action (CTA) Widget section on a webpage.
This article will cover how to add a Call to Action (CTA) widget section on a page and customize it.
How to Add a Call to Action (CTA) Widget Section to a Page
To add a widget section to a page on your site, click "+ Add Section" on a new or existing page:

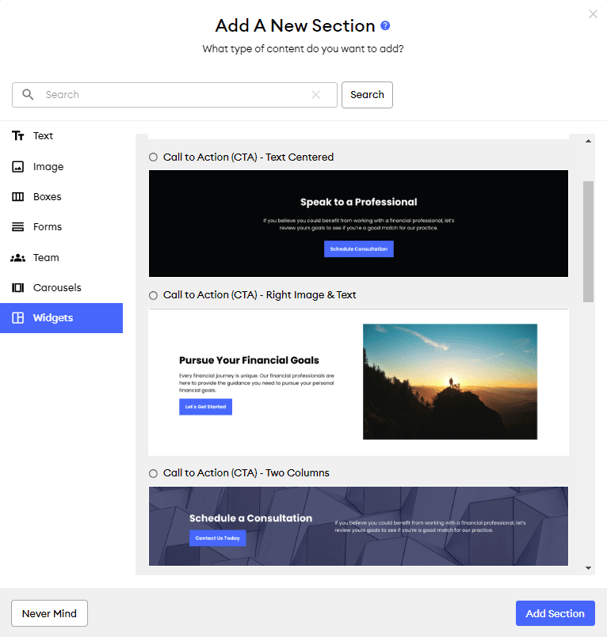
In the "Add A New Section" modal, select Widgets on the left navigation bar.
Select one of the Call to Action (CTA) options:
- Text Centered
- Right Image & Text
- Two Columns
Then click Add Section:

Each Call to Action section uses our sectional editing tools for customization. Click here to learn more!
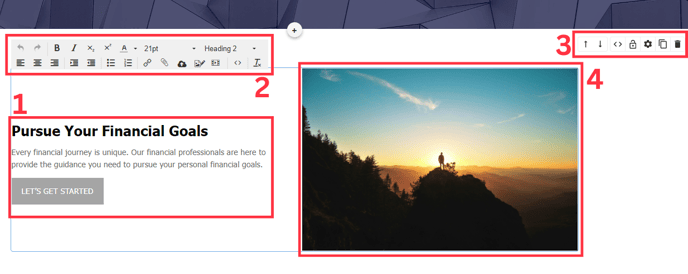
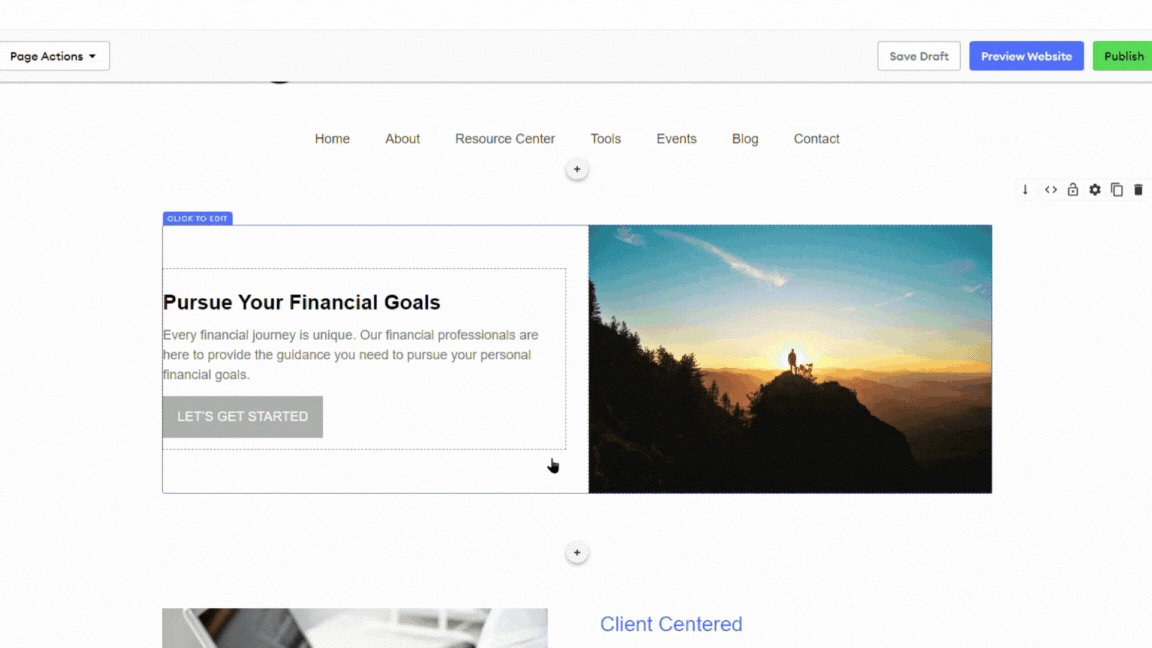
Call to Action (CTA) Section Overview

- Text: Click anywhere on the text to customize the section.
- Rich Text Editor: This feature gives you the ability to add additional customization to your text. You can include bullet points, numbered lists, add links, change the text color, and more using this this feature.
- Sectional Editing: This tool provides control over the whole section. You can change the background color, edit the section padding, reposition this section on the page and more with this tool. Learn more about sectional editing here!
- Images: Click here to learn more about uploading images on a Call to Action section.
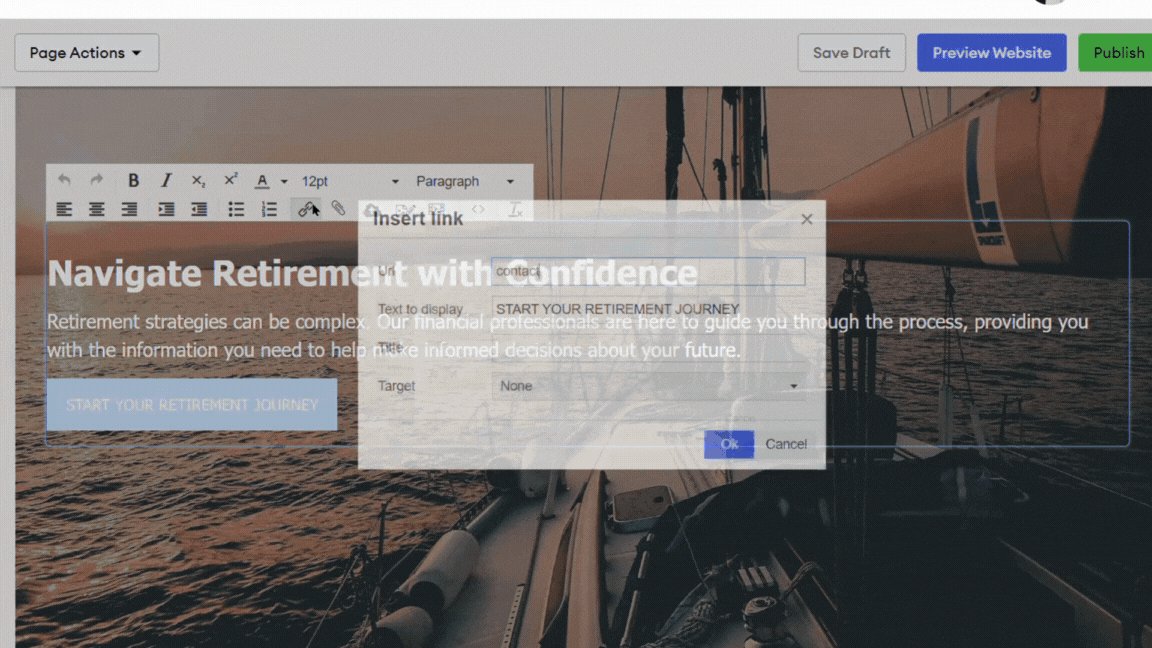
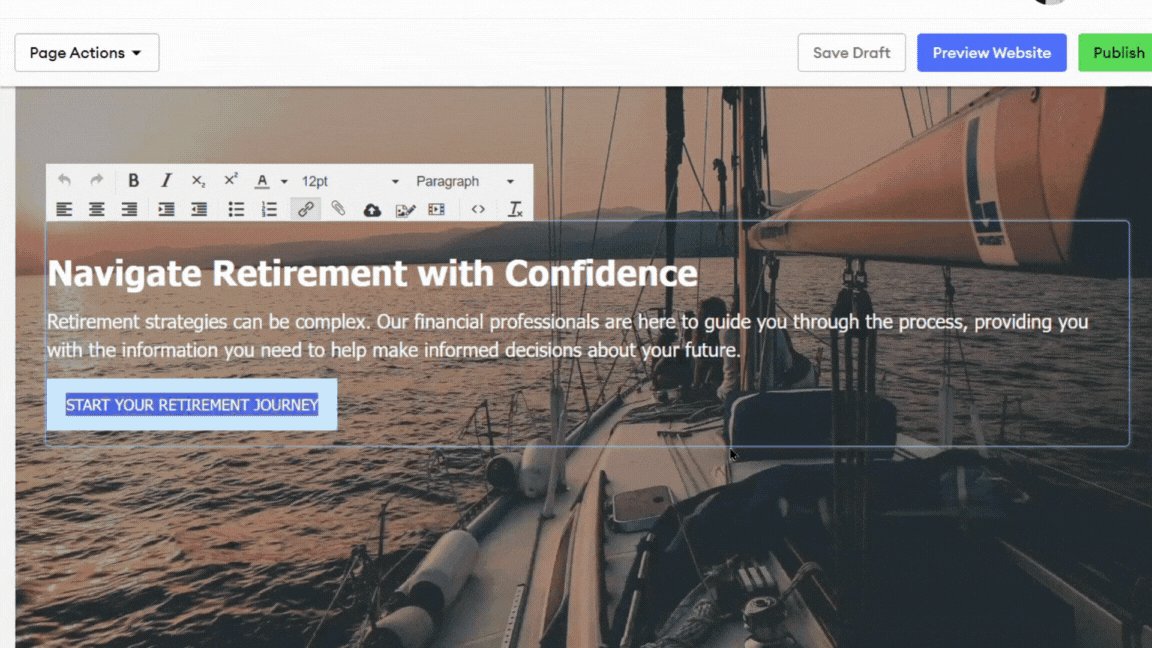
Editing Button Link & Text
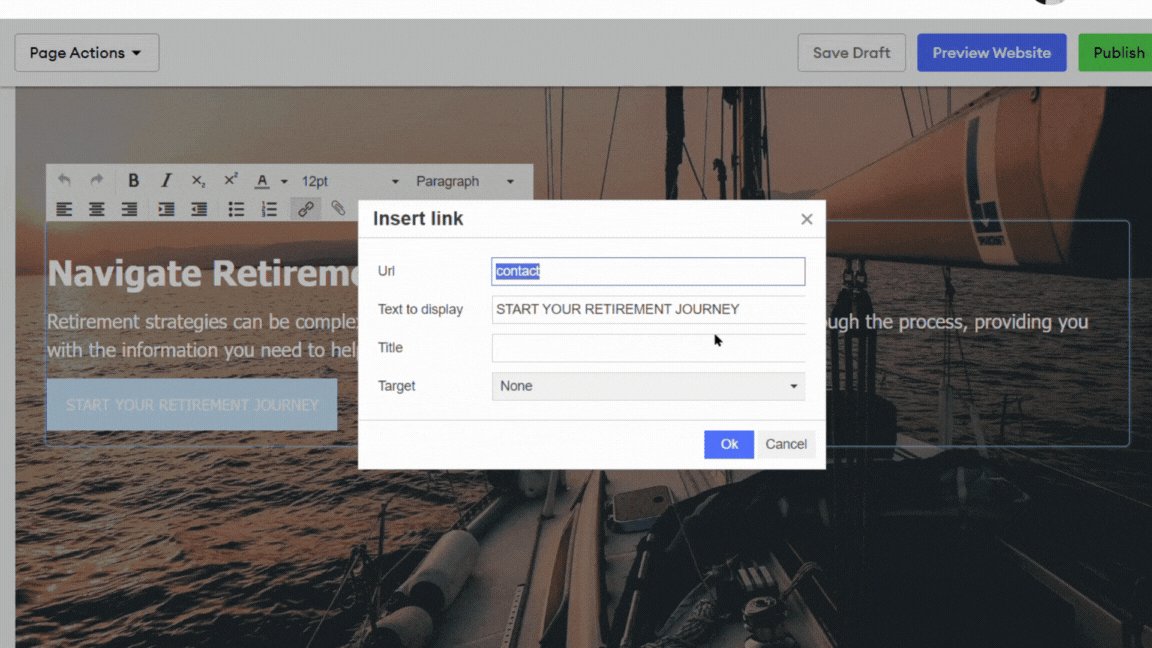
To edit the text and change the link destination on the button, click directly on the button and then select the "chain" icon in the rich text editor. In the popup window, you can insert the URL and edit the button text. Click Ok when you're done.

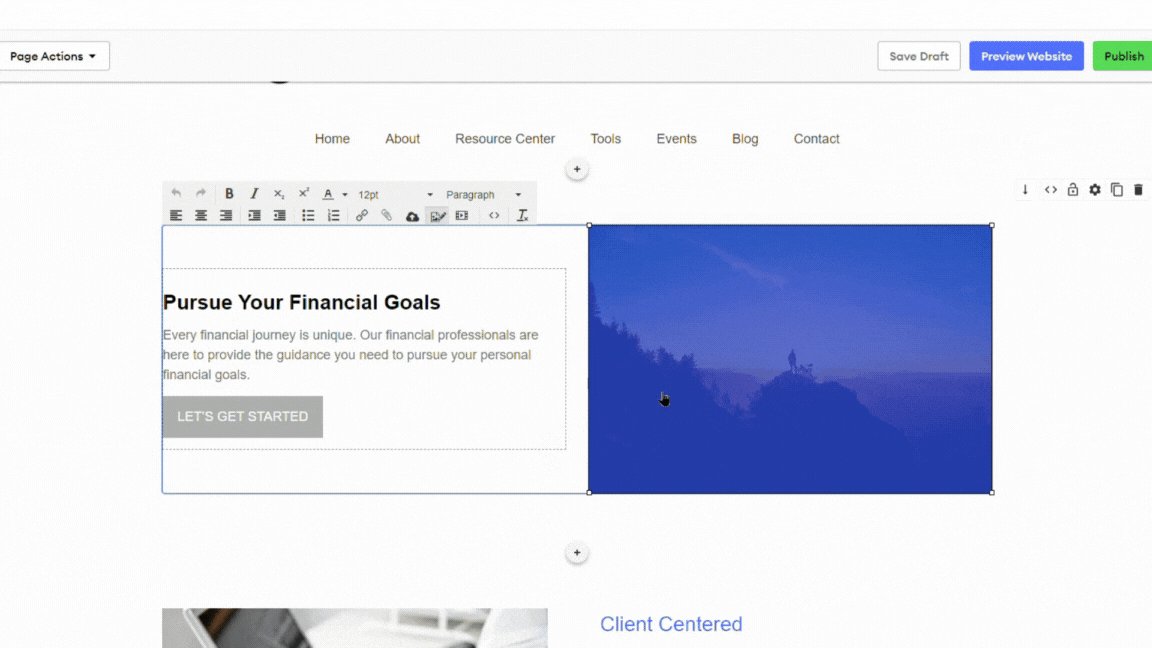
How to Upload Images
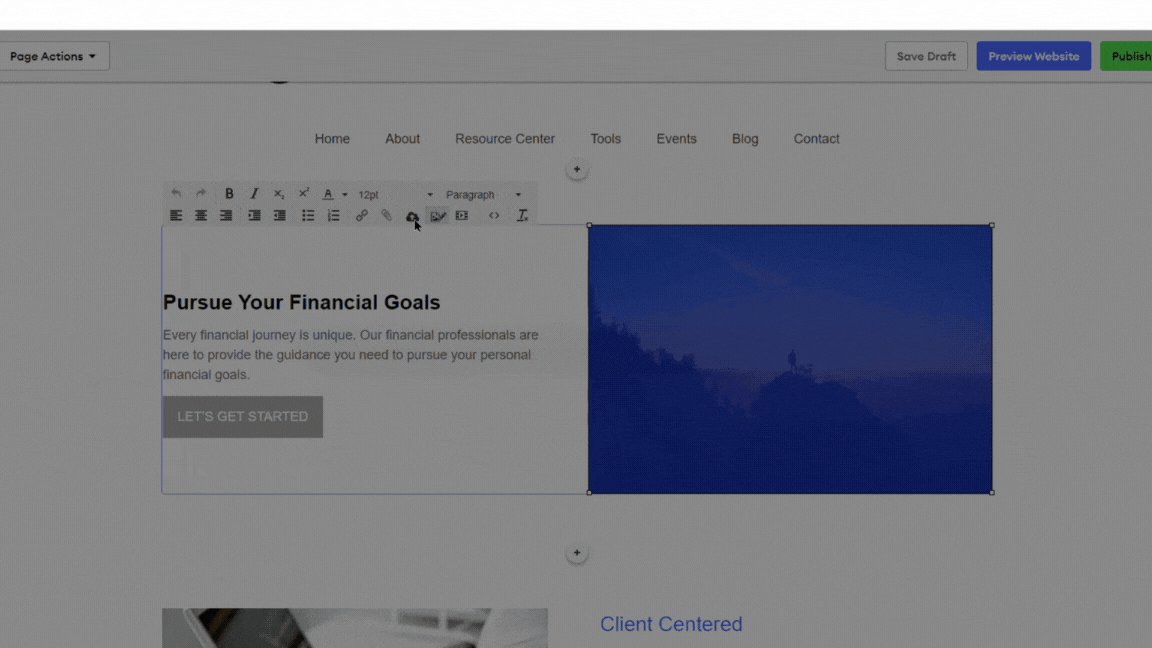
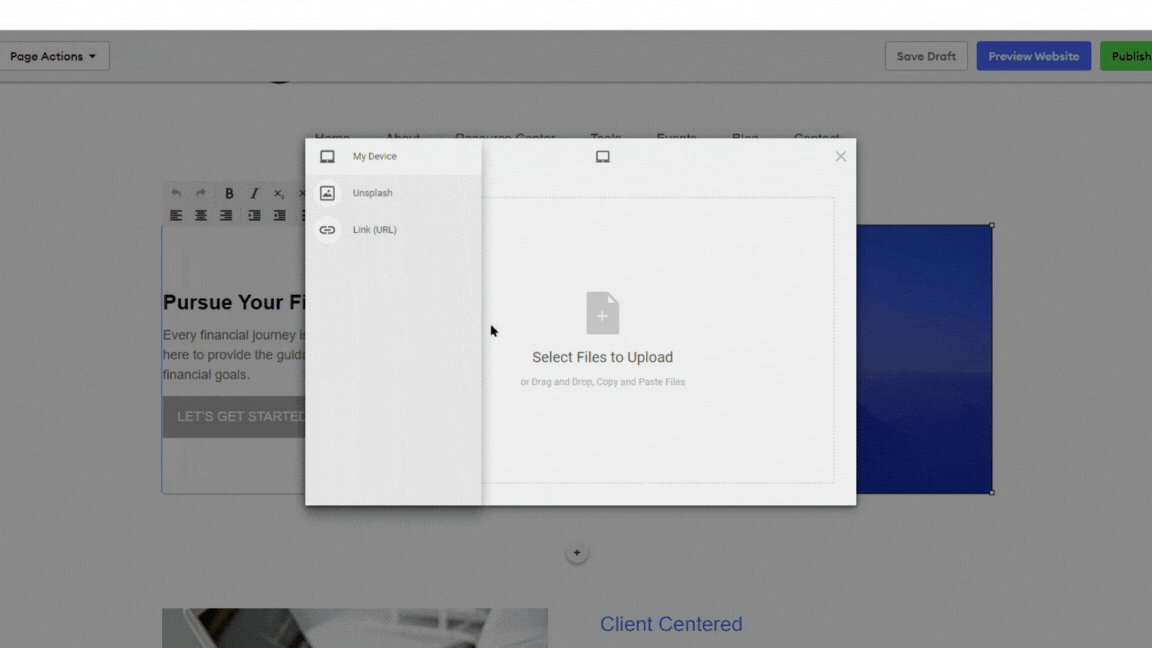
To upload your own image or find a new one using Unsplash, click on the image within the section. In the rich text editor, select the "cloud" icon and choose your image. Then click Upload >> Save.

When you're ready to publish your changes, click Publish to submit your page to compliance.
