How to add a Hero Widget section on a web page.
In this article, we will cover how to add a Hero widget section on a page and customize it.
How to Add a Hero Widget Section to a Page
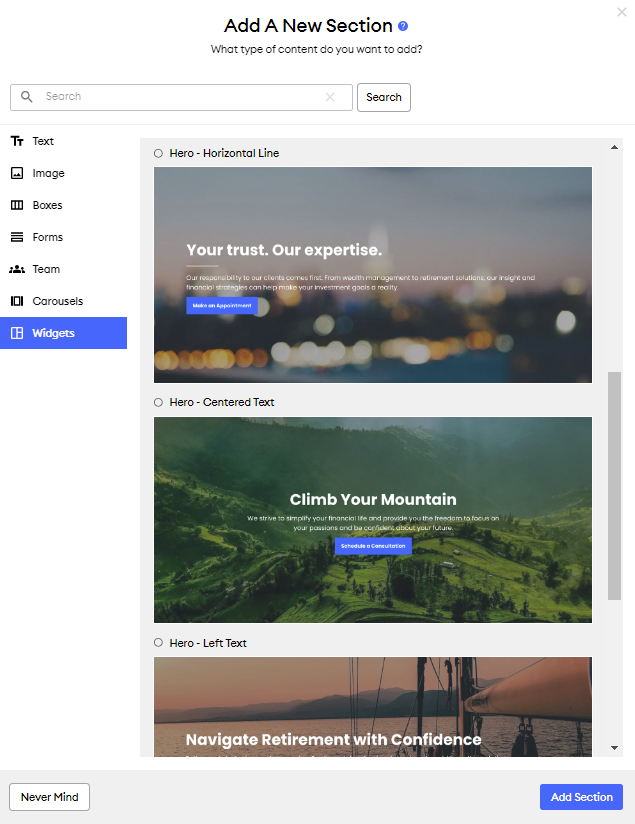
To add a Hero widget section to a page on your site, click "+ Add Section" on a new or existing page:

In the "Add A New Section" modal, select "Widgets" on the left navigation bar.
Select one of the Hero options:
- Hero - Horizontal Line
- Hero - Center Text
- Hero - Left Text
Then click "Add Section":

Hero sections uses our sectional editing tools for customization. Click here to learn more!
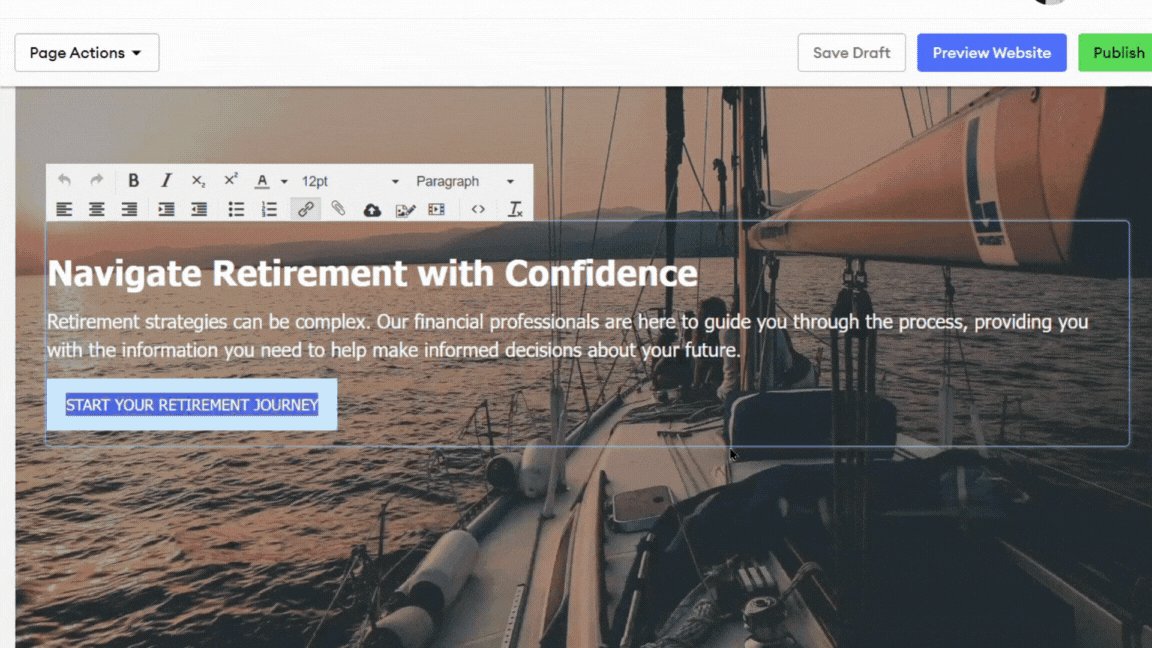
Hero Section Overview
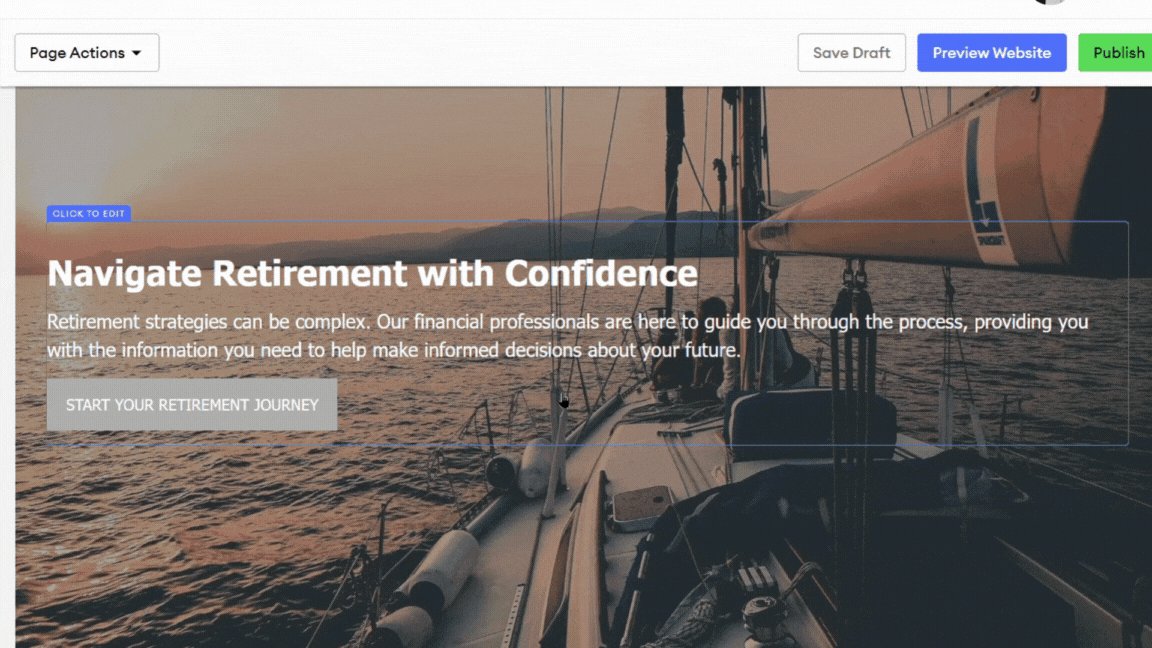
.png?width=688&height=331&name=1%20(7).png)
- Text: Click anywhere on the text to customize the section.
- Rich Text Editor: This feature gives you the ability to add additional customization to your text. You can include bullet points, numbered lists, add links, change the text color, and more using this this feature.
- Sectional Editing: This tool provides control over the whole section. You can change the background image, edit the section padding, reposition this section on the page and more with this tool. Learn more about sectional editing here!
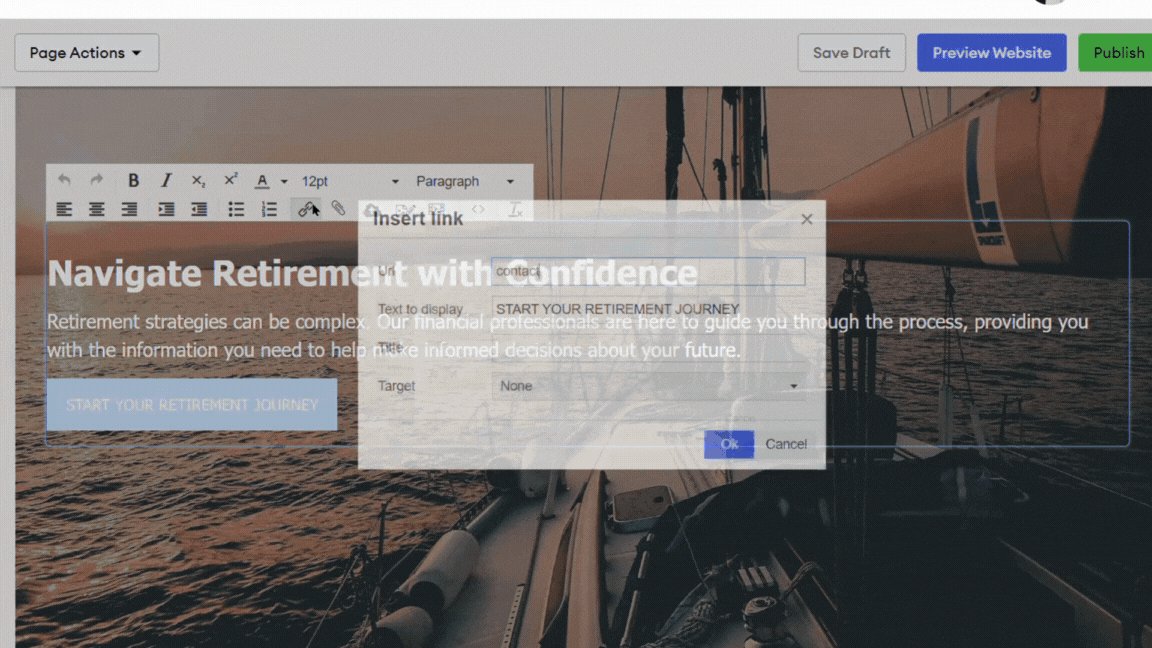
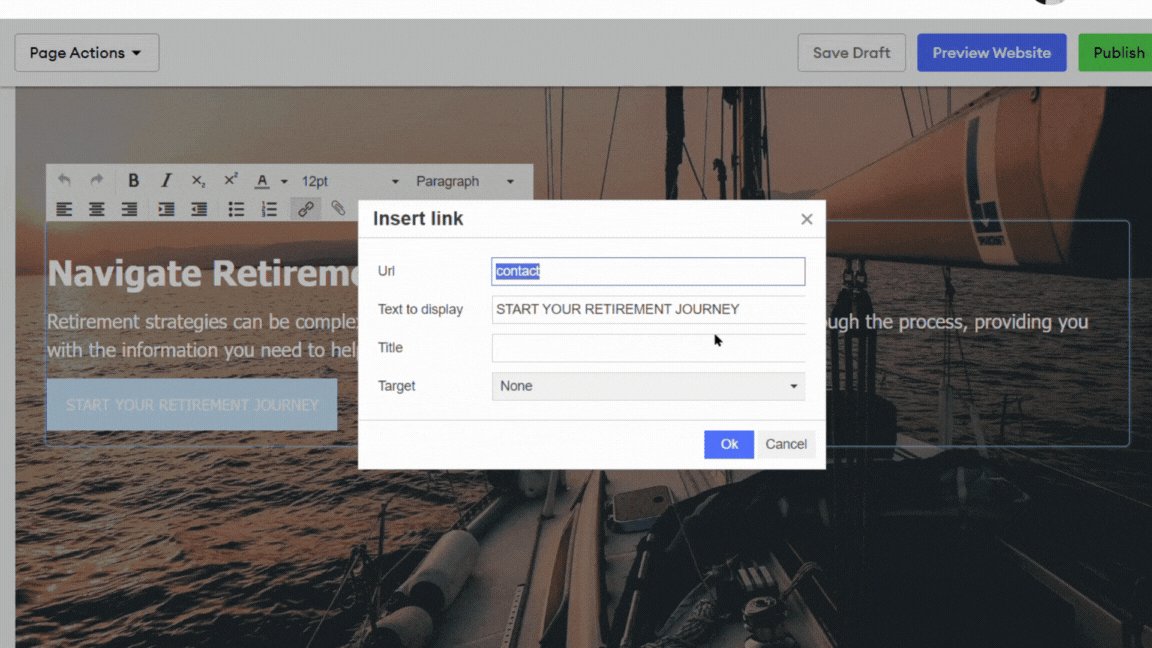
Editing Button Link & Text
To edit the text and change the link destination on the button, click directly on the button and then select the "chain" icon in the rich text editor. In the popup window, you can insert the URL and edit the button text. Click "Ok" when you're done.

Editing the Background
.gif?width=688&height=387&name=imageBG%20(2).gif)
When you're ready to publish your changes, click "Publish" to submit your page to compliance.
