- FMG Knowledge Base
- Advanced
- Advanced Website Editing
Adding a Favicon
How to personalize your website with a favicon.
Adding a favicon to your website is a fast, easy way to personalize your site and make it appear more professional.
What is a favicon?
A favicon is a small pixel icon that serves as branding for your website and is an excellent way for visitors to relate a tab in their browser to your site. Here's an example of some favicons:

How do you get a favicon?
We recommend using a smaller version of your logo as your favicon. A square graphic that is at least 32x32 pixels works best. For example:
Adding a favicon
With your favicon saved on your computer, navigate to Website >> Design:

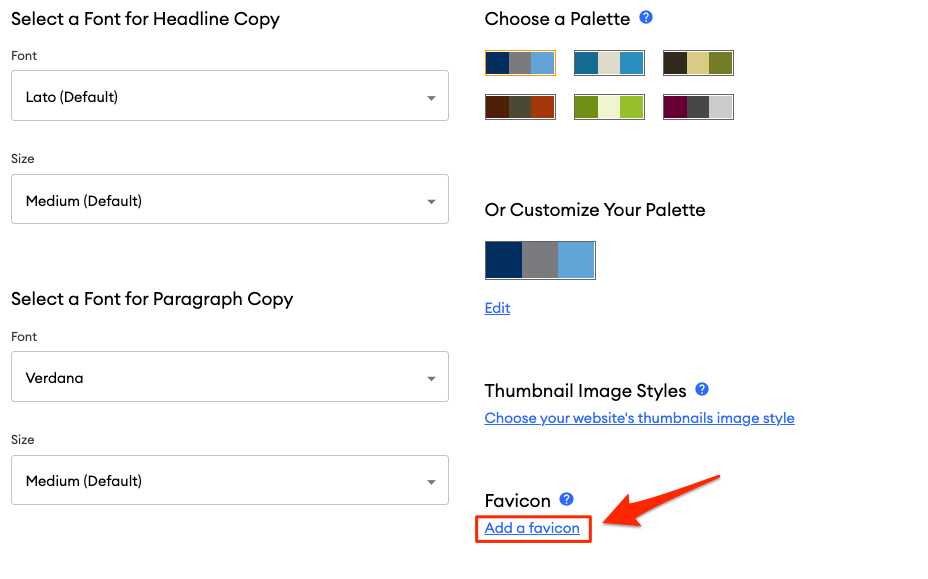
On the Design page, scroll down to find the Favicon section, and click "Add a favicon":

On this page, you'll see an image uploader. Click "Upload Image" and use the image uploader to upload your favicon:


Click "Save Draft" to save your changes. Once ready, click "Publish" to submit your page to compliance!

