Customize your landing page with your branding and logo
Are you looking to customize your landing page? Look no further! Today, we will cover each of the elements included on your landing page, and we will show you how you can customize them!
Use these links to jump to a section:
- How to Customize Your Landing Page
- Logo
- Profile
- Headline
- Have a Question Form
- Landing Page Settings
- Landing Page Footer
- Settings Your Landing Page Live
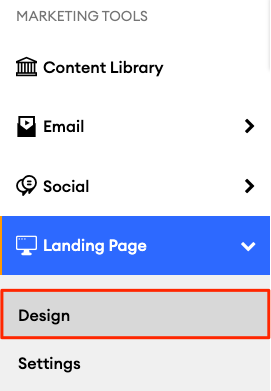
To customize your landing page, navigate to Landing Page > Design:

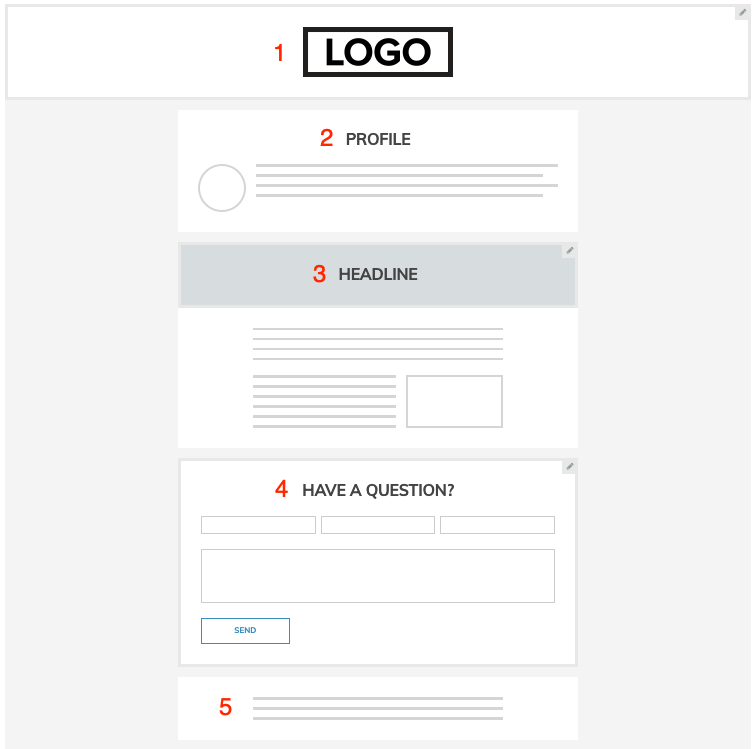
Here is an overview of the Landing Page Design page:

-
Logo: This logo comes from the Profile > Logo page
-
Profile: The profile element is a combination of your:
-
Headline: This is the headline of the content item being displayed on your landing page
-
Have a Question Form: This form is added to your landing page by default and can be edited or hidden
-
Landing Page Footer: This is a combination of your address, our standard disclosure, and your Content Landing Page Disclosure
Logo
Your logo will appear at the top of your landing page. The logo comes from the Profile > Logo page. If you need to add or update your logo, click here for detailed instructions.
To edit the background color for the logo element, click the pencil icon to edit the background color.*

* By default, the background color for the logo is white.
Profile
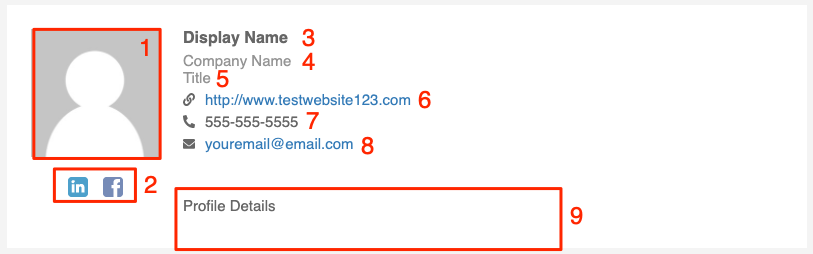
The profile element contains your portrait image and information from your Contact Information page. This is how the information will appear on your landing page:

-
Portrait Image: Your portrait image comes from the Profile > Portrait Image page
-
Social Media Profile Links: Your social media profile URLs come from the Profile > Social Media page
-
Display Name: The display name here comes from the Profile > Contact Information page
-
Company Name: The company name here comes from the Profile > Contact Information page
-
Title: Your title comes from the Profile > Contact Information page
-
Website URL: Your website URL comes from the Profile > Contact Information page
-
Primary Phone: Your primary phone number comes from the Profile > Contact Information page
-
Primary Email: Your primary email comes from the Profile > Contact Information page
-
Profile Details: Your profile details come from the Profile > Contact Information page
Headline
The headline element contains the headline of the content item being displayed on your landing page.
To edit the background or text color for the headline element, click the pencil icon:*

* By default, the background color for the headline is light gray, and the text color is dark gray.
Have a Question Form
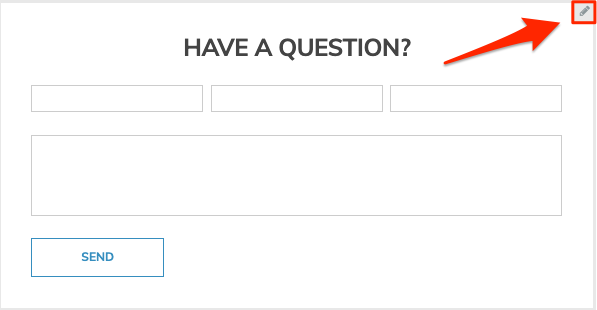
The Have a Question form is added to your landing page by default and can be edited or hidden.
How to Edit the Have a Question Form
To edit the Have a Question form, click on the pencil icon located on the top right of the element:

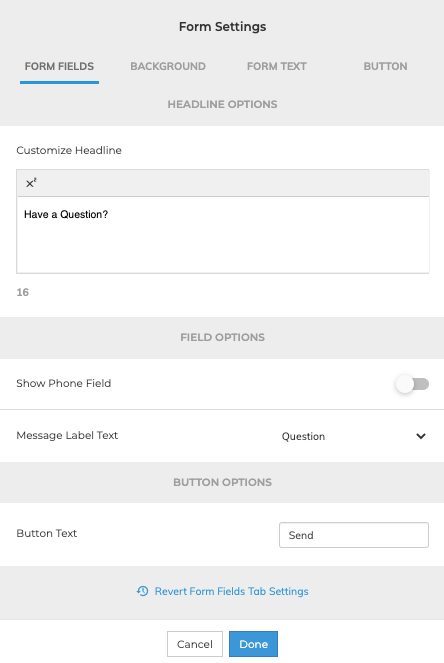
In the Form Settings modal, you can then edit the following:

-
Form Fields
-
Customize Headline
-
Show Phone Field: You can toggle this on or off
-
Message Label Text
-
Button Text
-
-
Background
-
You can select the default background or customize the background color
-
-
Form Text
-
Text Alignment
-
Show Headline: You can toggle this on or off
-
Color
-
-
Button
-
Text Color
-
Background Color
-
Background Opacity
-
Border Width
-
Border Color
-
Landing Page Settings
Would you like to hide the "Have a Question" form or move your contact information to the bottom/top of your landing page? Click on the 'Settings' button in the top right corner of the Design page:
.png?width=688&height=325&name=Settings%20(1).png)
On the 'Global Settings' pop-up, you can change the position of your contact information to the top or bottom of the landing page and toggle on/off the 'Have a Question' form.

Landing Page Footer
The landing page footer is a combination of your address, our standard disclosure (all landing pages have this automatically), and your Content Landing Page Disclosure.
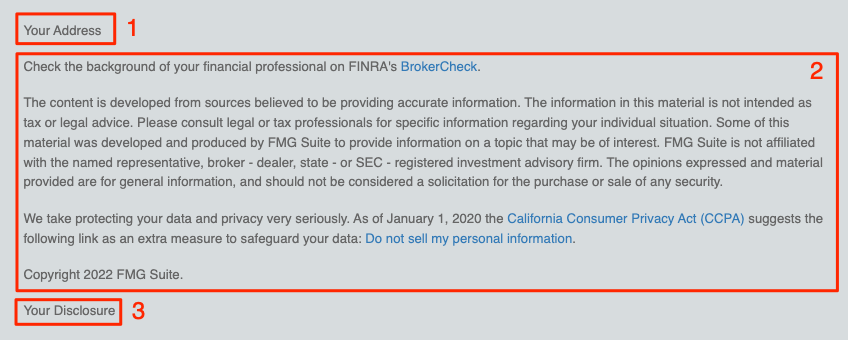
Here is an overview of the landing page footer:

-
Your Address: Your address comes from the Profile > Contact Information page
-
Standard Disclosure: This is included on all FMG landing pages and websites
-
Your Content Landing Page Disclosure: Your disclosure comes from the Profile > Disclosures page. If you need to add or update your disclosure, click here for detailed instructions.
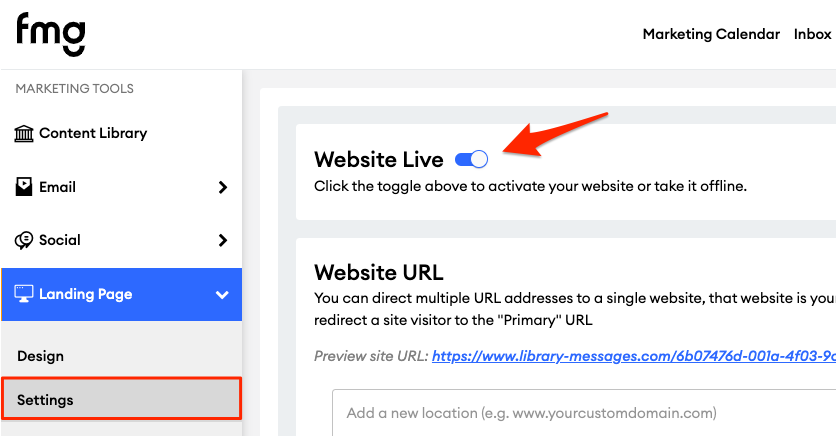
Setting Your Landing Page Live
Once your Compliance Department has approved your disclosure, it's time to set your landing page live.
To do this, go to Landing Page > Settings on your left-side navigation bar. Click the "Website Live" toggle to set your landing page live.