Adding a Button Section to a Page
This article will cover how to add a button section to a page and customize it.
How to Add a Button Section to a Page
To add a button section to a page on your site, click "+ Add Section" on a new or existing page:

In the "Add A New Section" modal, "Text" will be the first category on the left navigation bar. Select the "Button" section, and click "Add Section":
-Jan-20-2024-12-42-22-5476-AM.png)
Button Section Overview
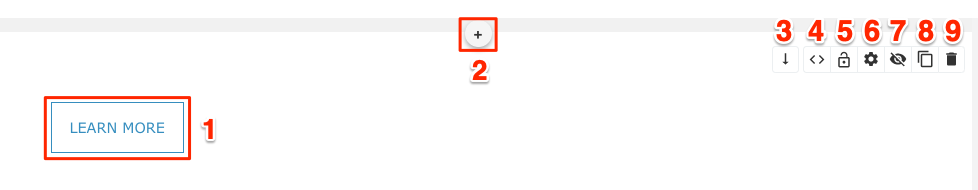
Here is an overview of the button section:

-
Edit: Click on the button to edit the button label and button link. Learn more about this in the section below!
-
Add Section: Click on the "+" icon to add a new section.
-
Sort Arrow: Use these arrows to move your section up or down on the page.
-
Custom CSS Settings: This is to code custom styles in a section. This is for advanced website coders.
-
Section Lock: Click on the "lock" icon to lock or unlock editing capability.
-
Settings: This is a powerful section! Click the "gear" icon to find countless ways to customize your sections—from adding a background image or color to changing text size and color; this settings section gives you the flexibility you need to make your pages your own!
-
Show/Hide Stuff: Use this to show/hide specific elements on sections that support this functionality.
-
Copy: Use this to create a duplicate of a particular section and give yourself a head start on a new section.
-
Delete: Remove the section from your page
How to Edit the Button Text and Link
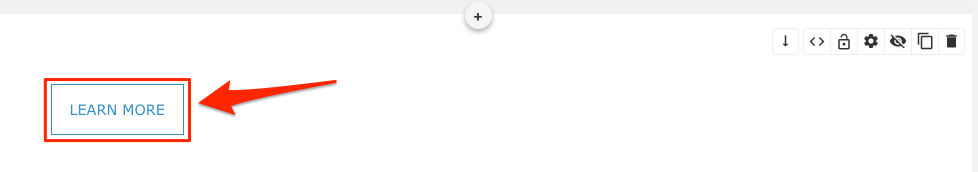
Click on the button to edit the button label and button link:

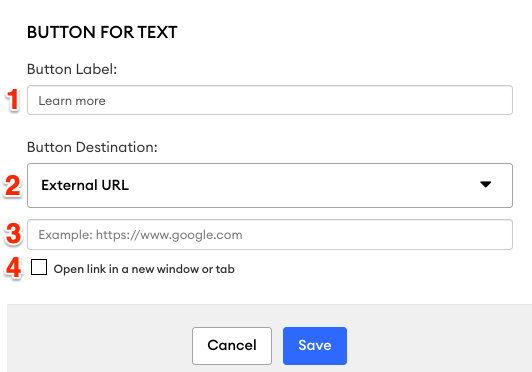
In the "Button For Text" modal that opens, you can customize the button.

-
Button Label: enter the text that you want to appear on your button here.
-
Button Destination: use this drop-down menu to select where the button will link. You can choose to have it link to an internal page or an external page.
-
External URL: if you choose to link to an external URL, enter the URL here.
-
Open link in new window or tab: check this box if you would like the link to open in a new window or tab.
Once you are done editing your button, click "Save" to save your changes. Click "Publish" in the top right corner of your screen to send your changes to compliance!
How to Change the Button Alignment
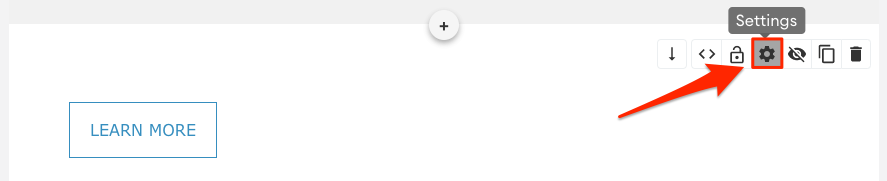
To change the button alignment on your page, click on the "gear" icon to access the button settings:

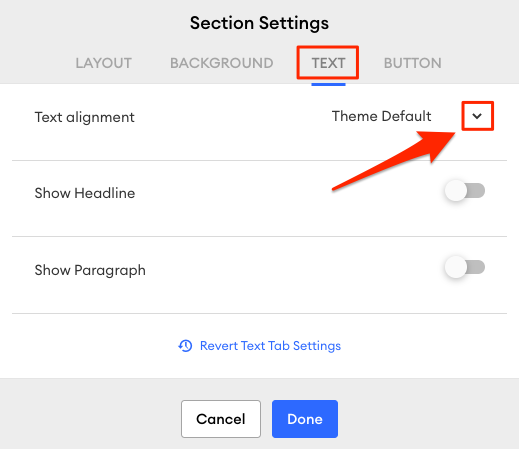
In the "Section Settings" modal that opens, click on the "Text" Section:

In the text alignment section, use the drop-down menu to select the button alignment you would like to use. Click "Done" to save your changes.
Click "Publish" in the top right corner of your screen to send your changes to compliance.