How to Use Header Tags
What are header tags, why are they important, and how do I use them?
In this article, we will be covering the following:
What Are Header Tags?
Header tags are used on a webpage to separate headings and subheadings from the rest of the content. They rank in order of importance, from Header 1 to Header 6 (H1 to H6), and they should contain target or keywords relevant to your content. Dividing your webpage into sections and subsections with appropriate headers helps your content appear organized and structured and improves its readability. Here is a quick overview of header tags and what they are used for:
-
H1 Tag: This is the main title and primary heading of the page, and it should contain keywords.
-
H2 Tag: This is a subheading and should also include similar keywords to the H1 tag.
-
H3 Tag: This is a subheading of H2 that further clarifies the point.
-
H4-H6 Tags: These tags continue the sequence, with H6 being the least important. While less commonly used, they can help organize long texts.
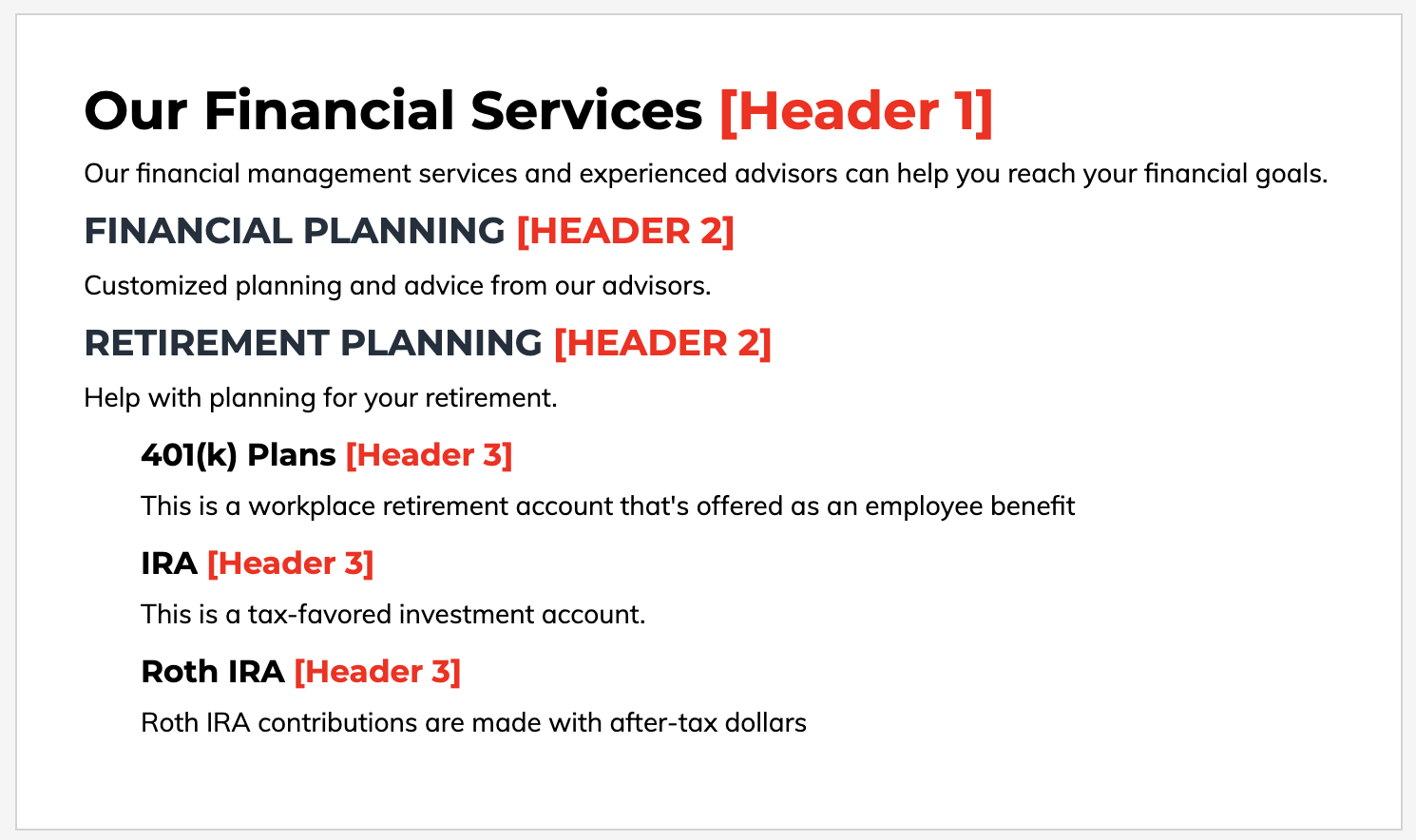
To help the headings stand out, the header tags are displayed larger and more prominently than the rest of the text. Here is an example of how heading tags appear:

A few things to note when using header tags:
-
You should maintain the hierarchy of the tags by using them in numerical order. Start with H1, followed by H2, and then H3. Don't skip to levels.
-
H1-H3 should be sufficient for most web pages. H4-H6 should only be used if the webpage has an extended amount of text that needs to be organized.
-
Keep your keywords in header tags unique across the different web pages on your website.
Now that you know the basics of header tags, it's time to move on to why they are important!
Header Tags Help with Accessibility
Optimizing your website for accessibility is essential to help those with disabilities navigate your website. Using header tags can help the readability of web pages. Since header tags help the text stand out by making it larger, it helps guide your eyes around a page. This is especially helpful to those with cognitive disabilities.
Screen reader users can also benefit from headings. Screen readers can better navigate a page using its headings if the underlying header tag codes are correct. By listening to a list of all of the page headings, they can navigate to the desired heading to begin reading at a specific section.
Click here to read more about ADA (Americans with Disabilities Act) Compliance and how our website tools can help!
Why Are Header Tags Important for SEO?
Header tags are important because they relay information to search engines about your webpage. Search engines see the text used in header tags as more important and a higher priority than the rest of the text on a webpage. This can help improve your rankings on search engines and also helps search engines understand when it's relevant to display a page in response to a searcher's query.
How To Utilize Header Tags
Are Header Tags Automatically Applied On My Headlines?
Yes, your headlines will automatically have either an H1 or H2 tag by default. Below is an overview of the default applications.
H1 Tag Default
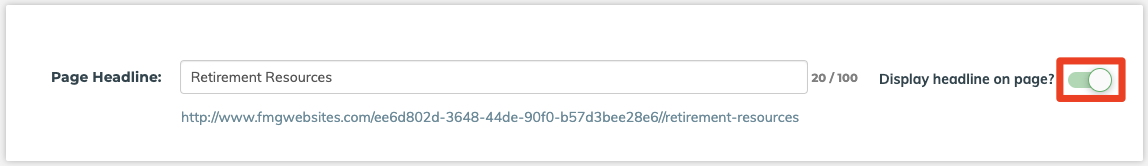
Your Page Headline will default with the H1 tag. You have the option to toggle the Page Headline off if you'd like:

H2 Tag Default
To add a text section with a header tag, click "Add Section" on a new or existing page:

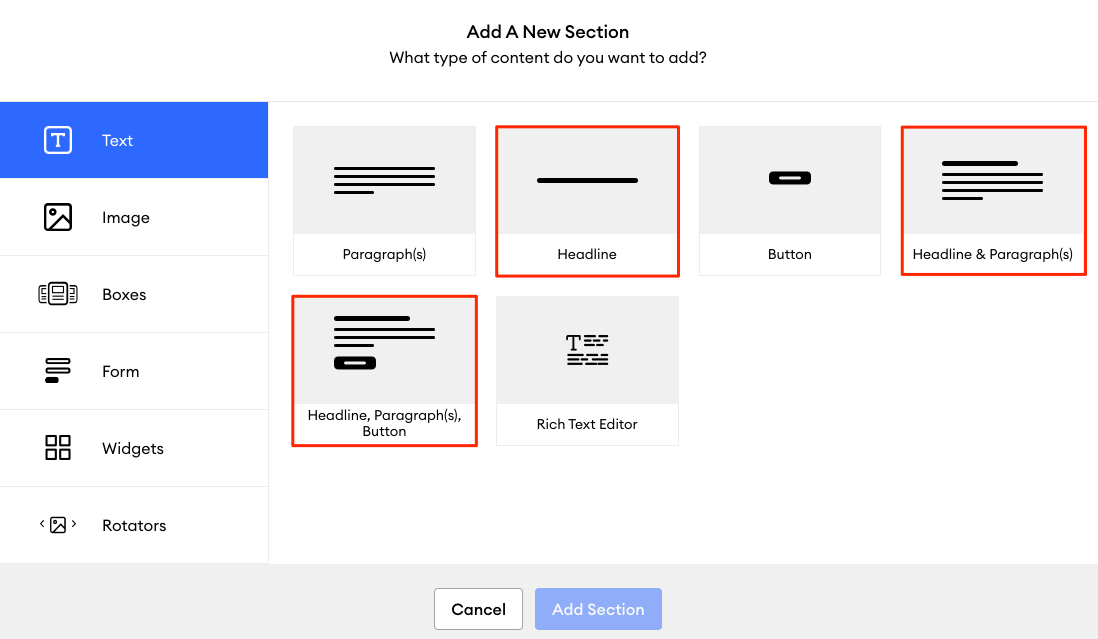
The following text sections will give your headline an H2 tag by default:
-
Headline
-
Headline & Paragraph(s)
-
Headline & Paragraph(s), Button

Custom Header Tags
Would you like to select your own header tags? If you add a Rich Text section, you can create a headline and give it an H1-H6 tag.
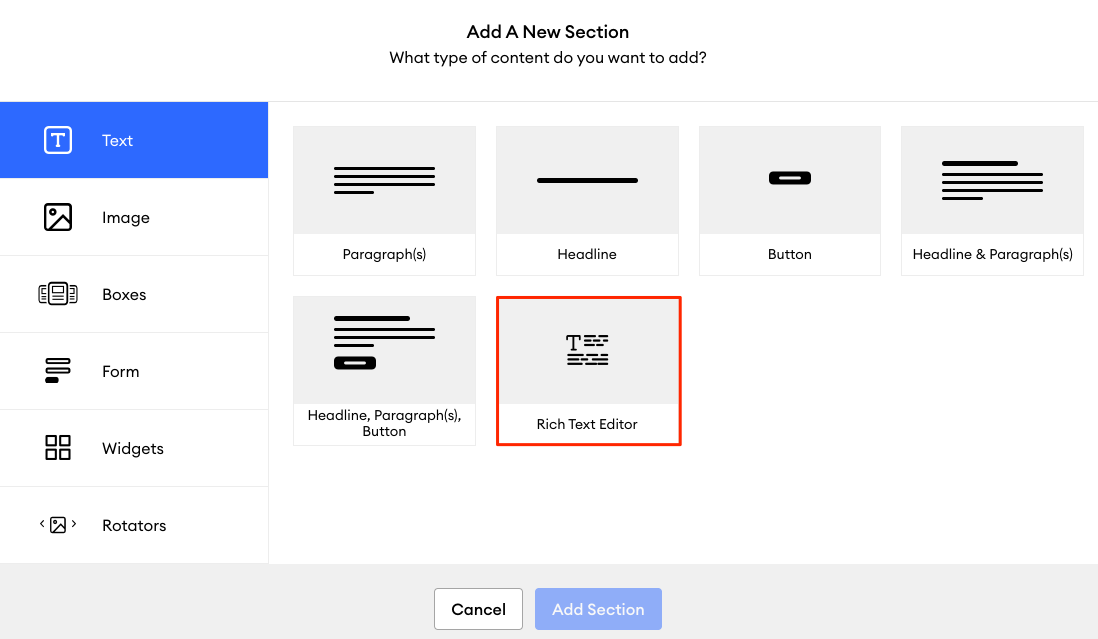
Start by adding a "Rich Text Editor" section:

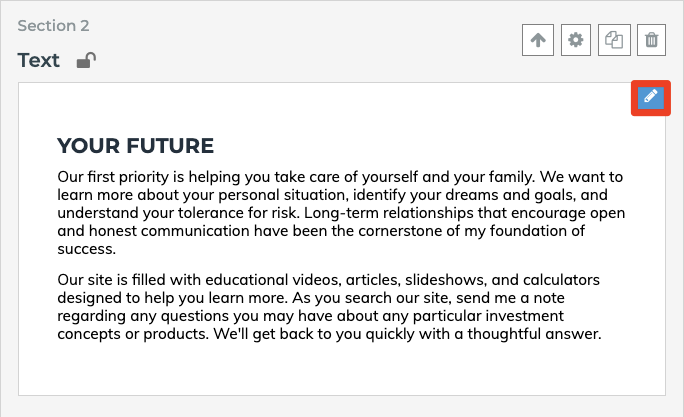
You can then hover over the text section you just added and click on the pencil icon to edit the text:

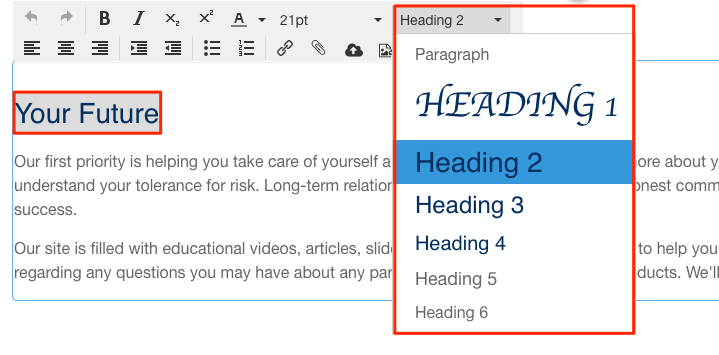
Next, highlight your headline text and click the Paragraph drop-down menu to select your header tag type: