Adding Alt Text To Images On Your Website
Alt text, also known as alt tags or description tags, is written text coded into a website's image. There are three main reasons to add alt text to your images:
-
Website Accessibility: Adding alt text can help increase your website accessibility. Visually-impaired users can use screen-reading tools to describe your image to them.
-
User Experience: When an image file cannot be loaded, the alt text will show in place of an image so the viewer doesn't have to guess what might have been in the empty image space.
-
Search Engine Optimization (SEO): Alt texts can also help search engines better crawl and rank your websites
How to Add Alt Text To Your Website Images
The way you add alt text to your website images will differ based on the type of section:
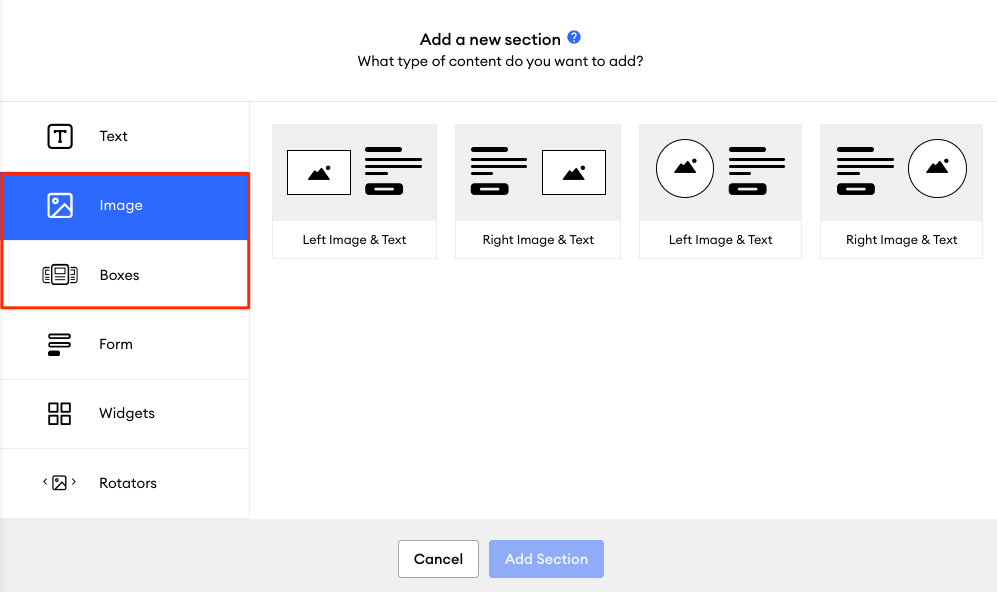
Image or Boxes Sections

If you're using an Image or Boxes section, the alt text is automatically added to your image based on the headline associated with your image:
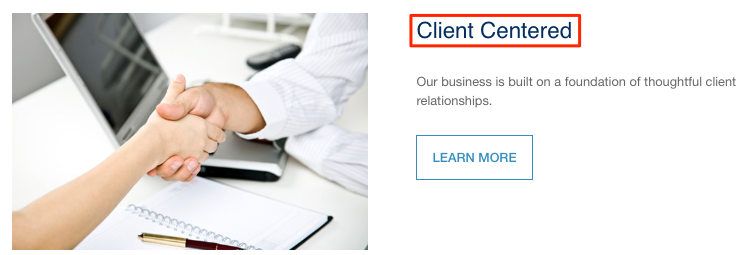
Headline Example:

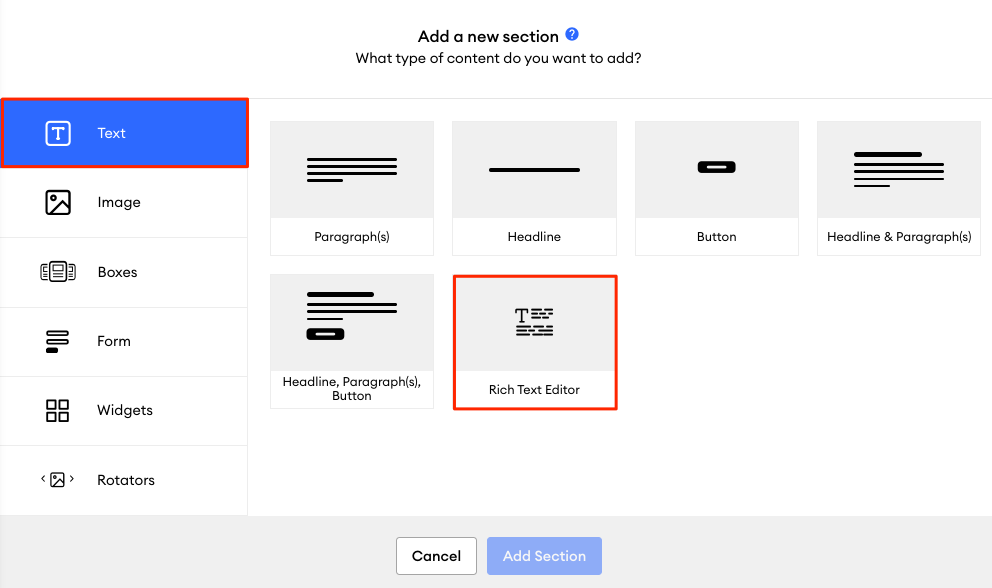
Rich Text Editor Section

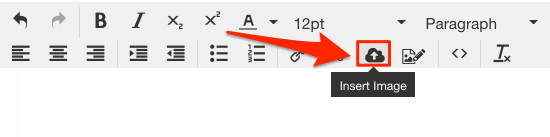
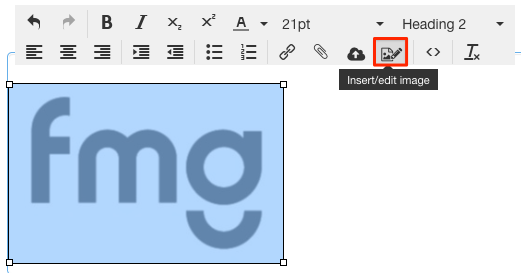
If you're using a Rich Text Editor section to add your images to your website, you will want to add an image first. To add an image to a Rich Text Editor section, click on the section and then click the insert image icon:

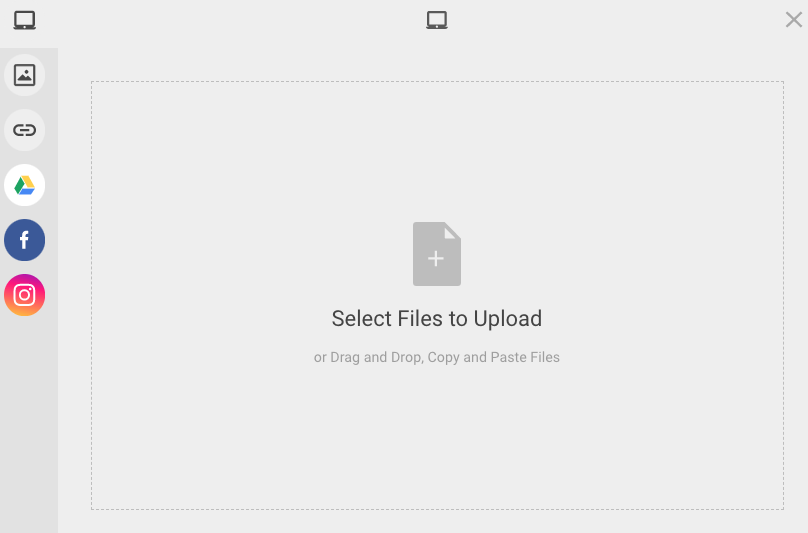
Upload your image to the image uploader:

Once you've added your image, click on the image to select it. Once selected, the image should turn blue, and white boxes will appear on each corner. Click on the "Insert/edit image" icon to add your alt text:

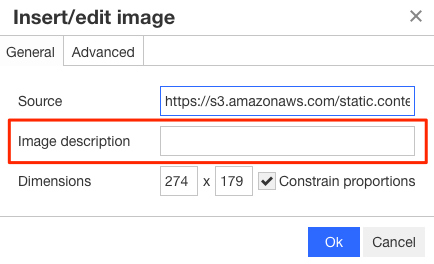
In the Insert/edit image modal, you can add your alt text to the "Image Description" field.

Alt Text Best Practices
-
Keep It Short: You want your alt text to be descriptive and brief. Ideally, aim for your alt text to be less than 125 characters since most screen-reading tools only read that amount of characters.
-
Jump Right Into The Description: Avoid using words like "Image of" or "Picture of." Go right into the image's description. Screen-reading tools will identify to the reader it's an image already, so it will be redundant to say it's an image.
-
Sparingly Use Keywords: Only include your article's target keyword if it easily fits in your alt text. Try to stick to using one keyword to avoid keyword stuffing which search engines typically frown upon.