How to embed a custom form on your website
This article provides step-by-step instructions on embedding a custom third-party form on your website. We recommend using free form builders such as Cognito Forms, Jotform, or Wufoo to build your form.
Embedding a Custom Form on Your Website
Before you begin, you will need to copy the embed iframe code from the third-party form builder.
To embed a custom form on your website:
-
Navigate to the Page You'd Like to Add the Form To: Log into your FMG admin account, navigate to Website > Pages, and open the page to which you would like to add your form.

-
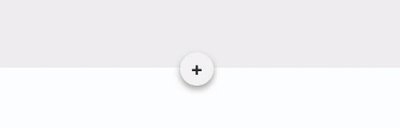
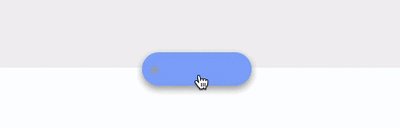
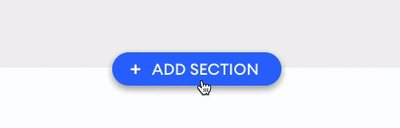
Add an "HTML Code" Section: On your new page, click "Add Section," and then select Widgets > HTML Code.


-
Paste Your Form Embed Code to the HTML Code Section: Click on the new HTML section, and paste your form embed iframe code.

-
Preview and Test Your Form
To preview the form on your website, click the "Save Draft" button to save the page as a draft. Once saved, click on "Preview Website" to view your form. Testing the form on your preview website is a good idea to ensure it works as expected. You can check if the completed form is being sent to the correct email address and verify if the correct message displays after the form is completed.
Please note that the form settings are managed by the third-party form builder you used and not by FMG. To update any settings, you'll need to log in to the website of the respective form builder.
-
Publish Your Changes
Remember to publish your changes once you are satisfied with your form. If you have saved your form as a draft, you can navigate to the Drafts section of your admin and select "Publish" to apply the changes.
